Created: 2019
Project: Digital tech illustrations and animations for VoiceOps.com
Goal: VoiceOps is a San Francisco based company for AI call center coaching software. In 2019, the company was rebranding and redesigning their website in order to promote signups and attract interest in their product. Their design team specifically wanted to add some icons and illustrated animations to the new layout in order to give potential customers a visual idea of what the product looks like at just a quick glance.
My Role: I was hired as a freelance designer to generate highly visual tech graphics for the homepage of their new website. I created branded icons, illustrated simplified screens of their software, and animated gifs that demonstrated the most important functions of their product.
Illustrations and Animations of Product Screens
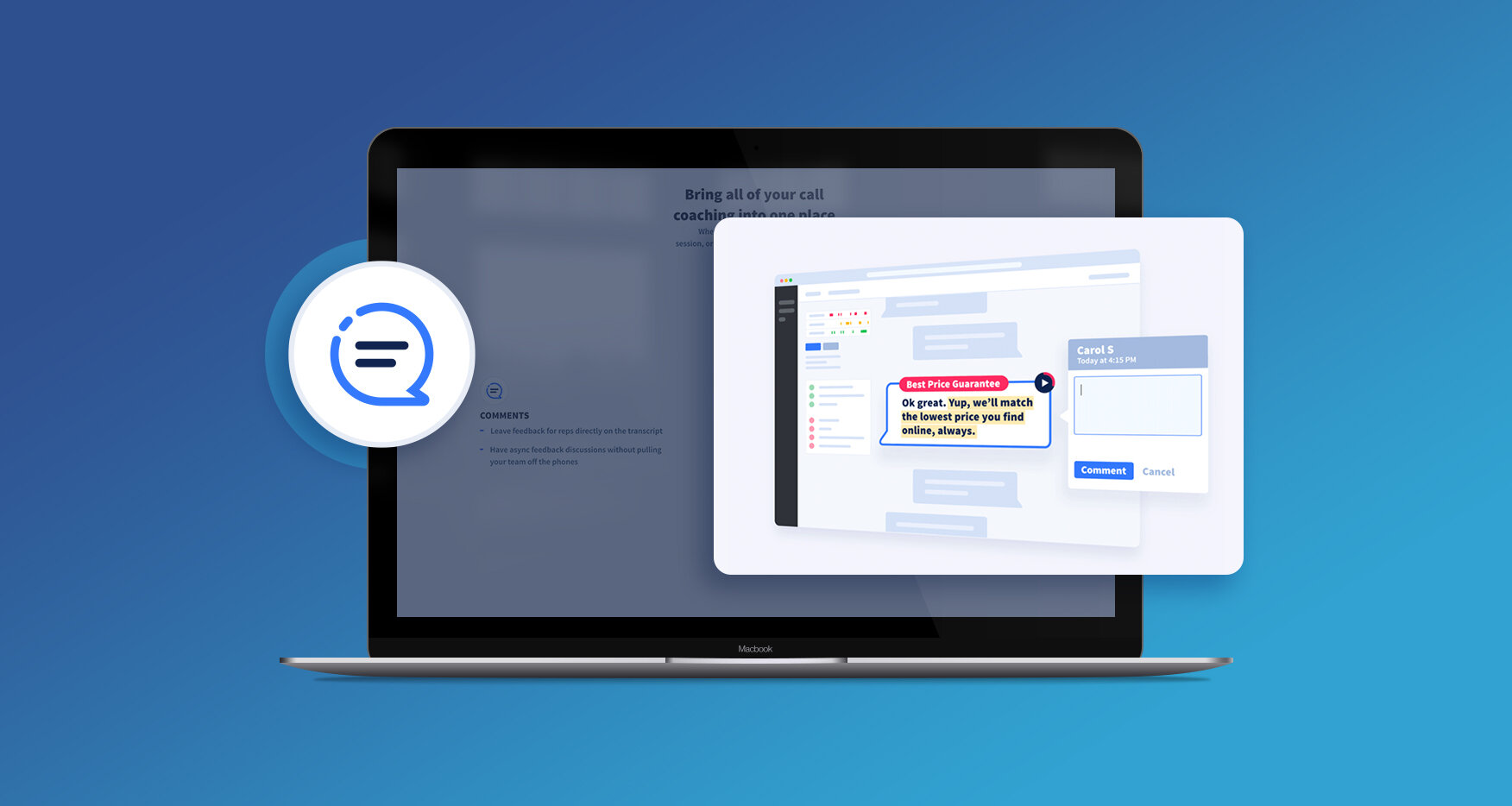
I worked with the UX designer to understand the product and the software screens in order to illustrate them in a more simplified way and highlight the key features that VoiceOps wanted their audience to understand. Then I took it a step further and animated how these components actually function. Each graphic was published on the company’s homepage under the “Bring all your call coaching into one place” section.
Highlight Icons
I designed several icons to add a visual marker to each section of text that accompanied the software graphics that are discussed above. To match the company’s brand, I kept them simple and clean in order for viewers to easily understand them at a quick glance without detracting attention from the rest of the content.