Created: 2019
Project: Full visual and structural redesign of a web app for a major pharmaceutical client dedicated to diabetes care.
Goal: Universal Graphics designed, developed, and currently maintains a web application/digital storefront (DSF) for one of their diabetes focused pharmaceutical clients. It is a private application that displays all the physical, digital, and printed templates for products such as sell sheets, posters and stickers that pharmaceutical reps and employees at the client’s company can order. The main purpose is to provide users with a way to customize and order these products so that they can distribute them to healthcare professionals. The original app needed a full visual update and additional features to make it more user friendly with a stronger intuitive interface.
My Role: As the solo Digital and UI Designer at Universal Graphics, I spearheaded this big project. At this point I already redesigned the MACC Webb App, so I was familiar with what would and would not work since the two projects were so similar. After understanding the issues with the original website and uncovering what the users needed and wanted, I designed an entirely new higher quality app that implemented new features and solved the main usability problems. By the end of the project I created 178 new screens and hundreds of new product and category images and UI elements.
Problems with the Original Web App
These are a few screenshots of the old digital storefront. After learning what the users were having problems with and evaluating the whole design, I made a list of what could be improved:
Product and category card sizes were too inconsistent, confusing, and unbranded
The vertical vs. horizontal navigations caused confusion
Not enough visual and textual direction for the users
Pop-ups and lightboxes got cut off on most screens
Order Administration Table was too cluttered and hard to read
No central place for users to view their favorites, order history, order admin - these were all currently in different places
Inefficient checkout process - users could only order one product at a time
Creative Solutions
Make card system responsive and consistent
Add a cart feature to order multiple products at once
Add user profile feature to combine favorites, order history, and order admin pages
Cleaner interface with main navigation, better forms, and directional CTA buttons and messages that guide users to their goals
Flexible features and modules to accommodate future changes
A Branded Log In Page
This web app is private and access is only granted to select groups of people who are approved by the client. The original Log In portal took users to the WordPress Sign In page since the site was built on that platform. This obviously caused some confusion. I branded this new portal toward the client’s company by using their logo, brand colors, and appropriately labeled form fields.
Navigation and Home Page
The navigation on the original web app was confusing and misleading because there were vertical and horizontal navigations. I condensed and organized the two into one central horizontal layout with relevant icons and labels. The home page displays category cards for the main categories that are labeled in the nav bar. Some of the categories have multiple subcategories, so I had to figure out a clear way to show an extensive dropdown menu with multiple levels. I used a combination of colors and different font weights to add hierarchy to the labels and sections of the dropdowns. The categories also change every few months based on new products and categories the client needs, so this layout had to be flexible to apply to future category shifts.
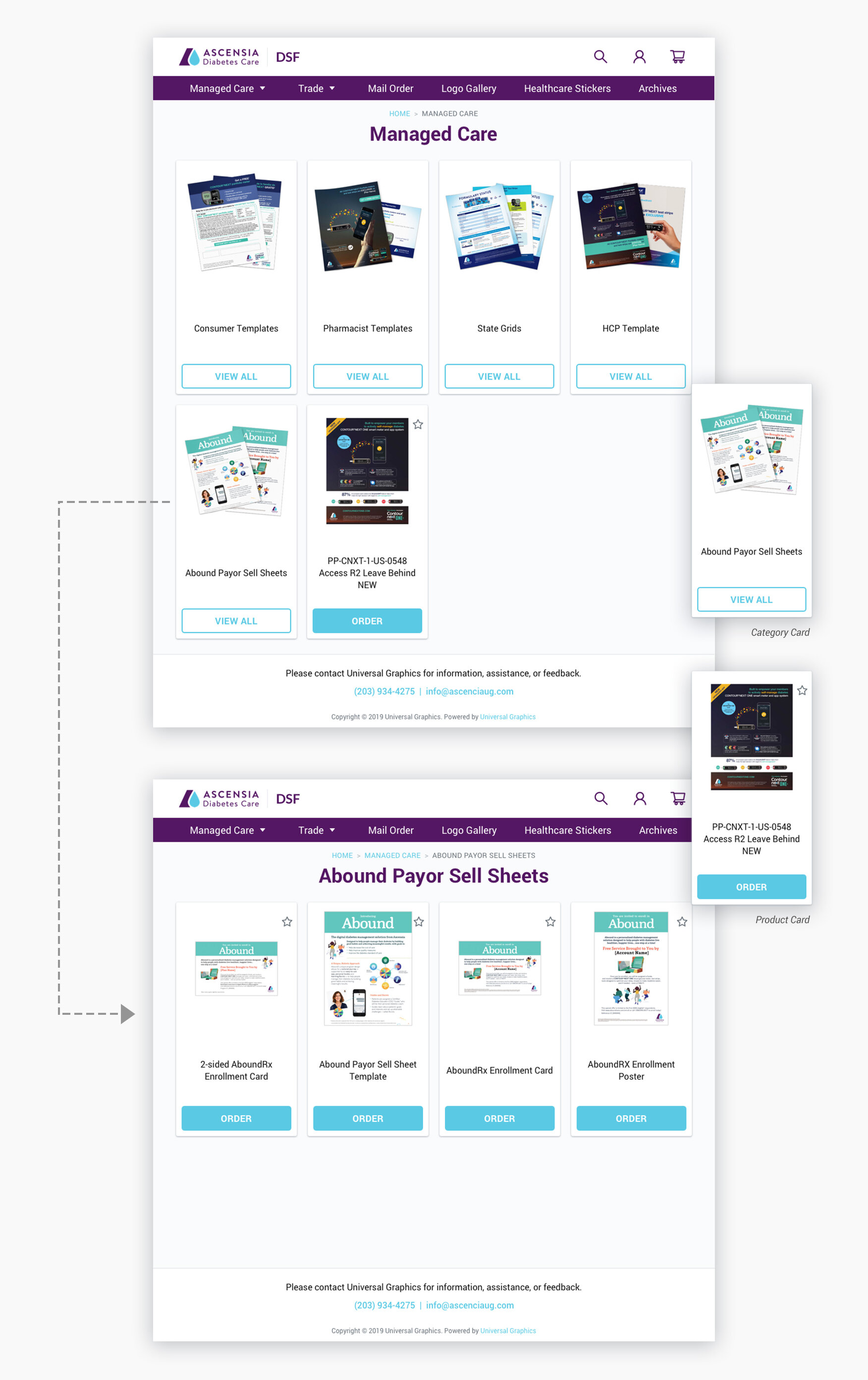
Subcategories and Product Cards
One of the main visual problems with the old site was that the product cards were inconsistent and distracting. I created a new card system that would feature uniform images and card sizes for both subcategories and products as the two often have to be on the same page together. I also had to make them flexible enough to fit long title names. The button styles and labels differentiate the two cards - the solid buttons on the product cards say “Order” and the outlined buttons on the subcategory cards say “View All”.
Customization Scenarios and Simplified Forms
Customization is a central feature of the web app. Each product on the storefront is unique. They all have different customization requirements and features, so I made sure to design scenarios for each possibility. I designed consistent forms with distinct typography, hierarchy, directions, buttons, and fields so users could fill them out with ease and clarity.
Order Journey
The “checkout” process on this web app is not like that of a typical e-commerce website where money is involved because users don’t have to input any credit card information when placing orders. The client also requested that I implement a brand new cart feature so users could order multiple products all at once. Designing this process was a challenge because products in the same cart could be digital and/or print, which affects the types of forms that are displayed. And they must all have the option of being sent to different places with multiple recipients. So I had to account for this type of situation in the system that I created while making sure it was not too confusing and overwhelming. I devised separate dropdown forms for each product so users could choose and add addresses from their address books (see section below). After considering every possible situation, error, success, and need a user might encounter when ordering their products, I made sure to design for the ability to edit, delete, and add information to forms. The buttons on each order screen are labeled to guide a user to the final confirmation stage.
User Profile Pages
The client requested that this new app have personalized account features for each user. I added a profile icon in the top nav to expand a dropdown menu that allows users to view their favorite products and order history, change their password, or log out. Designing these screens prompted me to add other relevant assets such as warning cards and empty states.
Responsive Screens
I designed the interface and card systems to be responsive for all screens. Most users access the web app from their desktops, but a good portion of traffic also comes from tablets.
Takeaways
This project was a big undertaking as I was the only designer working on it. It was a great learning experience in UI/UX design, project management, and organization. I encountered many design problems and challenges along the way that tested and improved my creative thinking skills. The most difficult problem that I had to design for was creating the unique order journey. I had to make it intuitive to use and include many form fields and specific features while respecting common user behaviors. I solved it by using clear labels and a dropdown form system to condense and streamline the cumbersome checkout process. In the end, I succeeded in creating a large scale responsive interface with consistent assets that reflect the client’s brand in order to improve the experiences of users who access this web app. My design is currently in the process of being developed.