Created: 2019
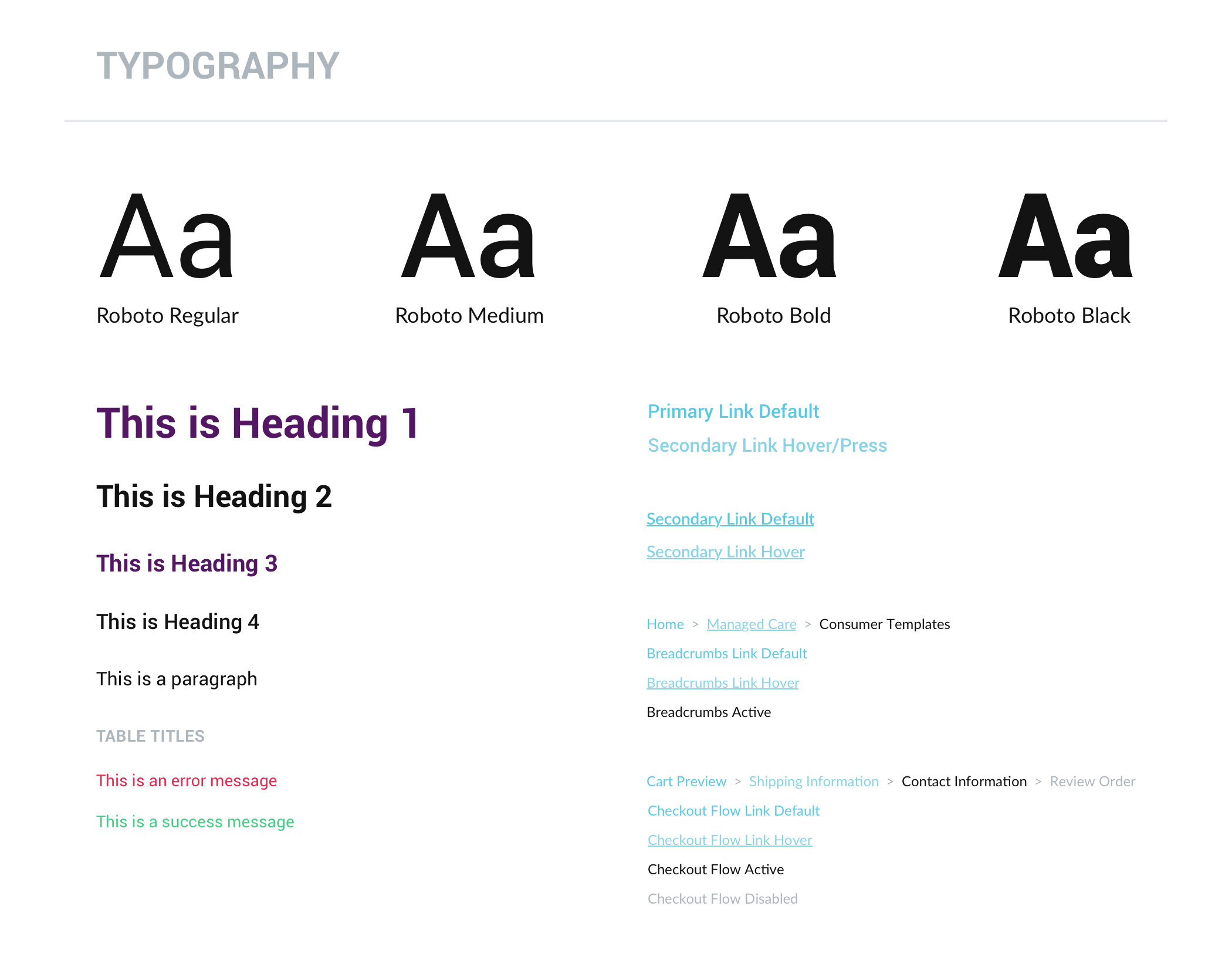
Project: UI components and style guide
Goal: Document the styles and UI components that were created for the Diabetes Care Web App so they can be passed off to developers, reused, and iterated on for future changes
My Role: I designed a full interface with icons, cards, buttons, and forms for the Web App. The majority of the customization and ordering system that I created consists of forms and all the assets that accompany them such as error states and radio buttons. I created all these features while respecting the Diabetes Care company’s brand and made sure to maintain the same style throughout the whole project. Below, I documented every form state, button state, and card layout that make up the whole interface.